A nessuno piace aspettare il caricamento di un sito. Non agli utenti, figuriamoci ai motori di ricerca. Mentre UX, densità di parole chiave e struttura del sito (tra le altre cose) dominano le conversazioni SEO e relative al ranking, la velocità del sito dovrebbe svolgere un ruolo più importante. Durante lo svolgimento del nostro lavoro abbiamo imparato preziose lezioni sulla velocità del sito lungo il percorso. Ecco le principali.
Google ha realizzato un aggiornamento dell’algoritmo specifico per la velocità del sito
Tutti sanno che la velocità del sito ha un posto rilevante quando si parla di SEO. Nel 2018 Google ha pubblicato una modifica specifica della velocità del sito al proprio algoritmo chiamato “aggiornamento della velocità“. Questo aggiornamento ha consentito alla velocità di un sito per dispositivi mobili di giocare un ruolo più importante nella ricerca e negli annunci.
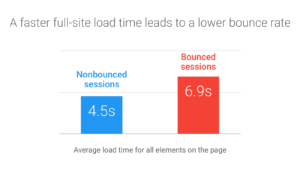
L’aggiornamento era necessario. Al momento del suo rilascio, la ricerca di Google ha mostrato che le possibilità di rimbalzo aumentavano del 32% se il tempo di caricamento del sito passava da un secondo a tre secondi. Anche le probabilità di frequenza di rimbalzo sono aumentate al 90% se è aumentata a cinque secondi e al 123% a 10 secondi o più.

Il cambiamento ha sicuramente avuto un impatto positivo sull’esperienza utente online. Le metriche delle prestazioni incentrate sull’utente sono migliorate dal 15% al 20% e l’abbandono del carrello è diminuito del 20% entro pochi mesi dal rilascio dell’aggiornamento.
Cosa significa tutto questo? In sostanza: quelli con pagine ben ottimizzate si posizioneranno più in alto nei motori di ricerca per le loro parole chiave di destinazione.
Conduci un’analisi del gap di parole chiave, un processo definito da Loganix come “identificazione di parole chiave preziose per le quali i tuoi concorrenti si posizionano bene, ma tu no“. Quando trovi parole chiave preziose per le quali i tuoi concorrenti non si posizionano, concentrati molto sull’ottimizzazione di queste pagine in modo che la velocità aumenti ulteriormente il divario.
La velocità del sito influisce sull’intenzione di acquisto
L’importanza della velocità del sito va oltre le classifiche. Google ha condotto un’analisi approfondita dell’impatto della velocità del sito per dispositivi mobili sulla disponibilità a spendere dei consumatori. Il loro rapporto, chiamato Milliseconds Make Millions, ha mostrato un enorme effetto a catena lungo il percorso dell’acquirente da una variazione anche di 0,1 secondi nel tempo di caricamento.

Ad esempio, una diminuzione dello 0,1% del tempo di caricamento di un sito di vendita al dettaglio ha causato un aumento del 9,2% della spesa online. Per i marchi di lusso, un simile aumento delle prestazioni ha portato a un aumento del 40% della navigazione nel sito e degli articoli aggiunti al carrello.
Studi simili hanno rilevato la stessa relazione tra l’attività dei consumatori e i tempi di caricamento del sito. Google ha affermato che due secondi è il tempo massimo di caricamento del sito ideale per un sito di e-commerce.
Una migliore velocità del sito è un vantaggio competitivo (nascosto)
Quindi Google ama un sito che si carica velocemente, così come gli utenti. Eppure la maggior parte dei webmaster non presta molta attenzione a questo aspetto. Un sondaggio su 5,2 milioni di pagine di siti Web per dispositivi mobili e desktop ha rilevato che la maggior parte dei tempi di caricamento del sito erano più che inadeguati.

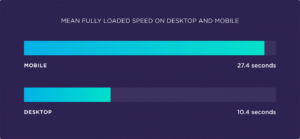
Ad esempio, il tempo di caricamento medio di una pagina desktop in questo studio è stato di 10,3 secondi, mentre quello di una pagina web mobile è stato di 27,3 secondi. Inoltre, la pagina web media impiega l’87,4% in più per caricarsi sui dispositivi mobili rispetto ai desktop.
Questo significa che è possibile superare facilmente la concorrenza semplicemente migliorando la velocità del sito. Ciò non solo aumenterà la presenza nella SERP, ma può anche ridurre la frequenza di rimbalzo aumentando anche il traffico.
Ridurre il tempo di caricamento di un sito non è poi così difficile. Ecco tre modi per farlo.
Ottimizza le dimensioni dei file del tuo sito
Un sito Web è solitamente costituito da vari file HTML, JavaScript e CSS che determinano come apparirà e funzionerà. Questi file occupano anche molto spazio, soprattutto se sono codificati in modo non efficiente.

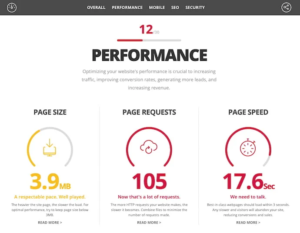
In questo test analizzato da Hubspot, il primo passo sarà ridurre il numero di richieste causate dai file del tuo sito web. Una richiesta HTTP viene generata da ogni elemento sulla pagina. Più elementi ha il tuo sito, più richieste genera. Purtroppo, questo porta a caricamenti del sito più lenti.
Puoi utilizzare il pannello Network di Google Chrome per trovare il numero di richieste HTTP che una pagina sta generando. Prendi nota delle richieste non necessarie e cancellale. Un modo più semplice qui sarà semplicemente combinare file HTML, JavaScript e CSS simili. Quindi, invece di avere più file HTML, copia tutto il codice in un unico file.
Ripeti per JavaScript e CSS. Meno file genereranno meno richieste HTTP, riducendo così il tempo di caricamento del tuo sito.
Anche la minimizzazione del codice del sito sarà di grande aiuto. Cerca parti di codice rimovibili, interruzioni di riga e spazi vuoti nei file del tuo sito web. Sebbene la minificazione possa essere eseguita manualmente, sono disponibili diversi strumenti:
- Terser è uno tool di compressione JavaScript molto popolare.
- HTMLMinifier è ideale per gestire i file HTML.
- CSSNano può essere utilizzato per comprimere i file CSS.
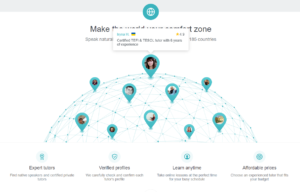
Se hai elementi interattivi del tuo sito web, questi possono spesso rallentare le cose. Cosa viene definito interattivo? Bene, ecco un ottimo esempio di Preply:

Ogni volta che fai clic sulla mappa del mondo, vengono visualizzate più informazioni. Se non correttamente ottimizzato e memorizzato nella cache, questo può rallentare notevolmente i tempi di caricamento. In casi come questo il compito di un bravo sviluppatore è quello di assicurarsi che il codice sia minimo ed efficiente.
Ottimizza le immagini del tuo sito
Sebbene le immagini siano essenziali per una buona esperienza online, possono rapidamente appesantire il tempo di caricamento del tuo sito. Ciò è particolarmente vero per i siti di e-commerce che utilizzano molte immagini, come Sleep Junkie, di seguito raffigurato.

Anche se la maggior parte delle pagine web oggigiorno pesano ben 2 MB, Google consiglia di mantenerle al di sotto dei 250-500 KB. Ovviamente questo rappresenta una sfida poiché le immagini sono solitamente il componente più pesante della pagina. La compressione delle immagini è anche un delicato atto di bilanciamento, poiché riduce la qualità dell’immagine. Il posto migliore per iniziare sarà selezionare un formato immagine appropriato.
Le immagini PNG sono di alta qualità, ma tendono ad essere più pesanti, quindi sono ideali per disegni semplici e immagini di testo. Il formato JPEG utilizza una compressione con perdita di dati e consente migliori rapporti qualità-dimensione, quindi può essere utilizzato per fotografie normali e grafica complessa. Infine, le GIF sono semplici immagini ripetute a bassa risoluzione.
Esistono diversi modi per utilizzare immagini di alta qualità senza aumentare il tempo di caricamento del sito. Una CDN (rete di distribuzione dei contenuti) come AWS Cloudfront può essere utilizzata per scaricare le tue immagini che possono essere servite su richiesta. In secondo luogo, puoi anche configurare il tuo CMS per ridimensionare le immagini a livello di sito. In questo modo puoi creare un modello per le immagini in miniatura e come vengono visualizzate le loro versioni complete.
Se utilizzi WordPress, considera l’utilizzo di plug-in come Imsanity per impostare la compressione delle immagini. In alternativa, puoi anche utilizzare compressori di immagini basati sul web gratuiti come Jpeg-Optimizer, Optimizilla e Kraken per comprimere manualmente le immagini del tuo sito.
Ottimizza i video del tuo sito
I video sono solitamente i singoli file più grandi che il tuo sito web può avere. Quindi, anche se mantieni basso il numero di video, anche un singolo file può rallentare notevolmente il tempo di caricamento. Come le immagini, tuttavia, hai diverse opzioni per comprimere i file video in limiti gestibili.
È consigliabile passare a un formato video HTML5 come MP4 o WebM. Entrambi sono supportati dalla maggior parte dei browser e consentono rapporti di qualità di compressione accettabili. Puoi utilizzare uno strumento di compressione video come Handbrake per ridurre le dimensioni dei file video senza sacrificare (molta) qualità. Inoltre, valuta la possibilità di rimuovere l’audio dai video disattivati.
Anche in questo caso, una CDN può essere nuovamente utilizzata per offrire video su richiesta. Sebbene sia meglio evitare la riproduzione automatica dei video, è necessario impostarli per la riproduzione una volta che la pagina web è stata caricata completamente. In alternativa, puoi semplicemente incorporare i tuoi video utilizzando un servizio di streaming video come YouTube. Ciò consente al tuo sito di inviare piccole porzioni di contenuto all’utente, accelerando i tempi di caricamento.
In conclusione
I tempi di caricamento diventeranno sempre più importanti in futuro, pertanto è fortemente consigliabile per chiunque voglia creare un sito web o un e-commerce tener conto di quanto descritto in questo articolo durante la progettazione, lo sviluppo e l’impostazione di una strategia digitale. In alternativa, ci si può affidare ad una buona Web Agency che è solitamente in grado di curare tutti gli aspetti tecnici sopra descritti.
Gli utenti del tuo sito/e-commerce, così come i motori di ricerca, premieranno questa attenzione ai dettagli.